Whenever we go to a web app the header section catches our attention every time the more catchy and attractive header or hero section the more people engaging to the website , In today’s article ,you will learn how to create a hero section by using react js .Today we will learn how to make A Easy Way To Make Modern Website Using React Js
Prerequisites:
Before starting this project these are the packages you have to install and download the assets.
Steps to create React Application And Installing Module
Step 1: Create a React application using the following command:
npx create-react-app projectname
cd projectname
Step 2: To run the application:
npm start
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:
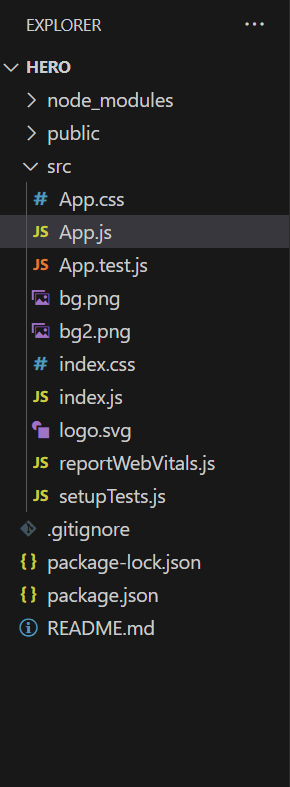
Folder & file structure of react js application
First, we will install our react application boilerplate so that we can start. Below I have mentioned

What you learn through this article
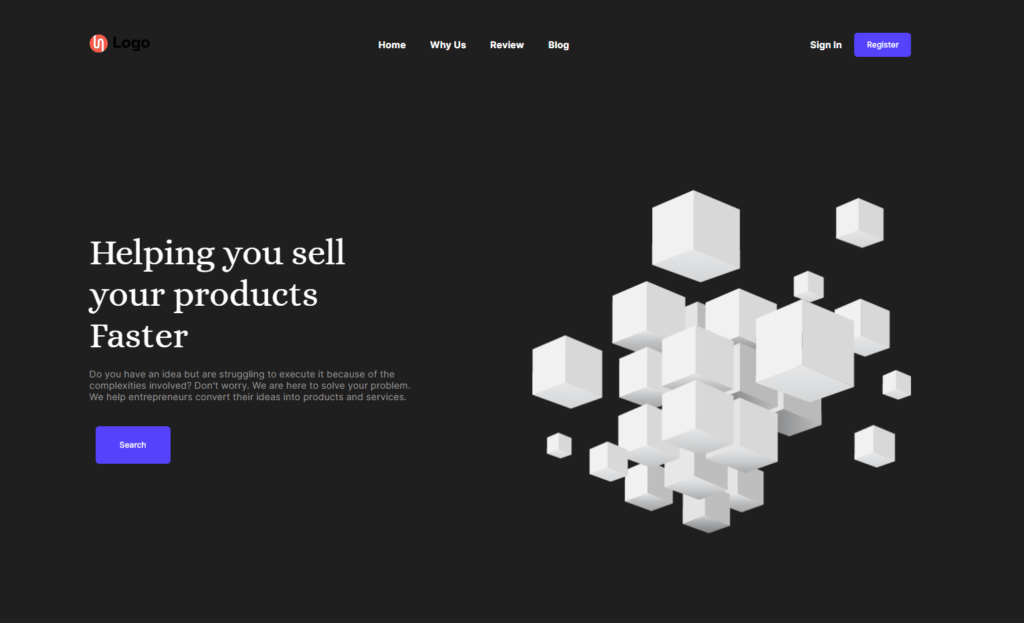
How to make this header design of a website.
How to make a navigation bar using react js .
How to make a beautiful header and navigation section by using react js.
How to use illustation in your react js project
how to make left side content and right side image format hero section
Here is the source code for the App.js where we will write our jsx for the header section . Once header section jsx will complete we will move to styling part .
App.js
import logo from './logo.svg';
import './App.css';
import backgroundImage from './bg2.png';
function App() {
return (
<div className="container">
{/* navbar */}
<nav>
<div className="logo_container">
<svg width="100" height="40" viewBox="0 0 133 40" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M53 29.3821H70.0274V24.5057H58.1598V5.00012H53V29.3821Z" fill="black" />
<path d="M71.2421 20.5001C71.2421 25.7248 75.3356 29.9046 80.8738 29.9046C86.3432 29.9046 90.5054 25.7248 90.5054 20.5001C90.5054 15.2754 86.3432 11.0956 80.8738 11.0956C75.3356 11.0956 71.2421 15.2754 71.2421 20.5001ZM76.2299 20.5001C76.2299 17.3653 78.2939 15.2754 80.8738 15.2754C83.4537 15.2754 85.5176 17.3653 85.5176 20.5001C85.5176 23.635 83.4537 25.7248 80.8738 25.7248C78.2939 25.7248 76.2299 23.635 76.2299 20.5001Z" fill="black" />
<path d="M92.4094 20.326C92.4094 25.8642 96.0213 29.5563 100.493 29.5563C102.419 29.5563 103.727 28.8597 104.655 28.163C105.171 27.7451 105.619 27.2574 105.997 26.735H106.169V31.8203H94.9893V36.0001H110.985V11.6181H106.169V13.917H105.997C105.619 13.3945 105.171 12.9417 104.655 12.5237C103.727 11.8271 102.419 11.0956 100.493 11.0956C96.0213 11.0956 92.4094 14.7878 92.4094 20.326ZM97.3973 20.326C97.3973 17.1563 99.2548 15.2754 101.869 15.2754C104.311 15.2754 106.169 17.1563 106.169 20.326C106.169 23.4956 104.311 25.3765 101.869 25.3765C99.2548 25.3765 97.3973 23.4956 97.3973 20.326Z" fill="black" />
<path d="M113.737 20.5001C113.737 25.7248 117.83 29.9046 123.368 29.9046C128.838 29.9046 133 25.7248 133 20.5001C133 15.2754 128.838 11.0956 123.368 11.0956C117.83 11.0956 113.737 15.2754 113.737 20.5001ZM118.725 20.5001C118.725 17.3653 120.788 15.2754 123.368 15.2754C125.948 15.2754 128.012 17.3653 128.012 20.5001C128.012 23.635 125.948 25.7248 123.368 25.7248C120.788 25.7248 118.725 23.635 118.725 20.5001Z" fill="black" />
<path d="M26.16 13.7302C25.77 13.2802 25.19 13.0502 24.41 13.0502C23.63 13.0502 23.05 13.2802 22.66 13.7302C22.29 14.1802 22.1 14.8302 22.1 15.6702V20.0002V24.3302C22.1 25.7702 21.83 26.9802 21.28 27.9802C20.72 28.9802 19.96 29.7302 18.99 30.2502C18.01 30.7502 16.9 31.0002 15.67 31.0002C14.44 31.0002 13.31 30.7502 12.3 30.2502C11.28 29.7402 10.47 28.9802 9.88 27.9802C9.3 26.9702 9 25.7602 9 24.3302V3.30017C3.58 6.88017 0 13.0202 0 20.0002C0 31.0502 8.95 40.0002 20 40.0002C22.38 40.0002 24.65 39.5602 26.77 38.8002V15.6702C26.77 14.8402 26.57 14.2002 26.16 13.7302Z" fill="#FF5344" />
<path d="M40.0005 20.0001C40.0005 8.95012 31.0505 0.00012207 20.0005 0.00012207C17.6205 0.00012207 15.3505 0.440122 13.2305 1.20012V24.3301C13.2305 25.1501 13.4305 25.8001 13.8305 26.2701C14.2205 26.7201 14.8005 26.9501 15.5805 26.9501C16.3605 26.9501 16.9405 26.7201 17.3305 26.2701C17.7005 25.8201 17.8905 25.1701 17.8905 24.3301V20.0001V15.6701C17.8905 14.2301 18.1605 13.0201 18.7105 12.0201C19.2705 11.0201 20.0305 10.2701 21.0005 9.75012C21.9805 9.25012 23.0905 9.00012 24.3305 9.00012C25.5705 9.00012 26.6905 9.25012 27.7005 9.75012C28.7205 10.2601 29.5305 11.0201 30.1205 12.0201C30.7005 13.0301 31.0005 14.2401 31.0005 15.6701V36.7001C36.4205 33.1201 40.0005 26.9801 40.0005 20.0001Z" fill="#FF5344" />
<path d="M30.11 12.0101C29.52 11.0101 28.71 10.2601 27.69 9.74007C26.69 9.25007 25.57 9.00007 24.33 9.00007C23.09 9.00007 21.98 9.25007 21 9.75007C20.04 10.2601 19.27 11.0201 18.71 12.0201C18.16 13.0201 17.89 14.2301 17.89 15.6701V20.0001V24.3301C17.89 25.1701 17.7 25.8101 17.33 26.2701C16.94 26.7201 16.36 26.9501 15.58 26.9501C14.8 26.9501 14.22 26.7201 13.83 26.2701C13.43 25.8001 13.23 25.1601 13.23 24.3301V1.20007C11.73 1.74007 10.31 2.44007 9 3.30007V24.3301C9 25.7501 9.3 26.9701 9.89 27.9801C10.48 28.9801 11.29 29.7301 12.31 30.2501C13.32 30.7501 14.44 31.0001 15.68 31.0001C16.92 31.0001 18.03 30.7501 19 30.2501C19.96 29.7401 20.73 28.9801 21.29 27.9801C21.84 26.9801 22.11 25.7701 22.11 24.3301V20.0001V15.6701C22.11 14.8301 22.3 14.1901 22.67 13.7301C23.06 13.2801 23.64 13.0501 24.42 13.0501C25.2 13.0501 25.78 13.2801 26.17 13.7301C26.57 14.2001 26.77 14.8401 26.77 15.6701V38.8001C28.27 38.2601 29.69 37.5601 31 36.6901V15.6701C31 14.2401 30.7 13.0301 30.11 12.0101Z" fill="white" />
</svg>
</div>
<div className="menu_container">
<ul>
<li>
<a href="www.ziontutorial.com" className="active">Home</a>
</li>
<li>
<a href="www.ziontutorial.com">Why Us</a>
</li>
<li>
<a href="www.ziontutorial.com"> Review</a>
</li>
<li>
<a href="www.ziontutorial.com"> Blog</a>
</li>
</ul>
</div>
<div className="btn_container">
<ul>
<li>
<a href="www.ziontutorial.com"> Sign In</a>
</li>
</ul>
<button className="btn_register">
Register
</button>
</div>
</nav>
<div className="content">
<div class="hero-text">
{/* <p className="content_para">Trusted by over 2800+ companies</p> */}
<h1>Helping you sell <br/><span className="content_span">your products</span></h1>
<h1>Faster</h1>
<p className="content_alice">Do you have an idea but are struggling to execute it because of the complexities involved? Don't worry. We are here to solve your problem. We help entrepreneurs convert their ideas into products and services.</p>
{/* start form */}
<form>
{/* <input type="text" placeholder="Enter delivery address" /> */}
<button type="submit" className="btn_sec">
Search
</button>
</form>
{/* end form */}
</div>
<div className="hero-image">
<img className="image" src={backgroundImage} alt="Background" />
</div>
</div>
<p></p>
</div>
);
}
export default App;
Now we have successfully complete our app.js file where we have complete our app.js file now lets move to style our header section . Here is the code for styling .
App.css
@import url('https://fonts.googleapis.com/css2?family=Alice&family=Inter:wght@200;300;400;500;600;700;800;900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Inter", sans-serif;
background-color: #201F1F;
}
.container {
width: 100%;
min-height: 100vh;
background-size: cover;
background-position: center;
padding: 2% 18%;
}
.image {
margin-top: 100px;
height: 60vh
}
nav {
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding: 10px 0;
}
.logo {
width: 180px;
cursor: pointer;
}
nav ul {
list-style: none;
width: 100%;
text-align: right;
/* padding-right: 60px; */
}
nav ul li {
display: inline-block;
margin: 10px 20px;
}
nav ul li a {
color: #ffffff;
text-decoration: none;
color: #ffffff;
font-family: Inter;
font-size: 16px;
font-style: normal;
font-weight: 700;
line-height: normal;
transition: text-decoration 0.3s;
}
nav ul li a:hover::after {
width: 100%;
/* Increase width to 100% on hover */
}
nav li a:hover {
color: #ff5c11 !important;
text-decoration: underline;
}
.btn {
display: flex;
align-items: center;
padding: 12px 21px;
border: 0;
outline: 0;
border-radius: 6px;
background: #00AA45;
color: #ffffff;
font-weight: 500;
cursor: pointer;
}
.btn_register {
display: flex;
align-items: center;
padding: 12px 21px;
border: 0;
outline: 0;
border-radius: 6px;
background: #3B5CFF;
color: #ffffff;
font-weight: 500;
cursor: pointer;
}
.btn_sec {
display: flex;
align-items: center;
padding: 23px 40px;
border: 0;
outline: 0;
border-radius: 6px;
background: #3B5CFF;
color: #ffffff;
font-weight: 500;
cursor: pointer;
}
.btn img {
width: 20px;
margin-right: 10px;
}
.content {
margin-top: 8%;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
color: #000000;
/* max-width: 620px; */
}
.hero-text {
width: 40%;
/* text-align: center;
position: absolute;
top: 40%;
left: 50%;
transform: translate(-50%, -50%); */
/* color: white; */
}
.content_span {
color: #ffffff;
font-family: Alice;
}
.content_para {
color: #ffffff;
font-family: Inter;
font-size: 16px;
font-style: normal;
font-weight: 600;
line-height: normal;
}
.content_alice {
color: #959595;
/* font-family: Alice; */
font-size: 16px;
font-style: normal;
font-weight: 400;
line-height: normal;
padding-top: 20px;
}
.content h1 {
color: #ffffff;
font-family: Alice;
font-size: 60px;
font-style: normal;
font-weight: 400;
line-height: normal;
}
.content form {
display: flex;
align-items: center;
/* background: #ffffff; */
border-radius: 5px;
padding: 10px;
margin-top: 30px;
}
input[type=text] {
border: 1px solid rgb(228, 228, 228) !important;
padding: 20px;
border-radius: 12px 0px 0px 12px;
}
.content form input {
border: 0;
outline: 0;
width: 100%;
font-size: 16px;
padding-left: 10px;
/* border-color: 1px solid red; */
}
.content form .btn {
font-size: 15px;
padding: 10px 30px;
}
.btn_container {
display: flex;
justify-content: space-between;
align-items: center;
}
Output

Conclusion
I hope this tutorial was helpful.you will learn A Easy Way To Make Modern Website Using React Js. Please leave a comment with any recommendations for other applications. I’m hoping you’ll create this application effectively and get a lot of knowledge from it. We designed this project as a beginner project, but in the future days we will cover more advanced projects as well.
People are also reading:
- Crypto-currency website| Source Code Free Download
- How to Build A BMI Calculator in React JS – useState Hook & Conditionals
- How To Create Sign Up Form In HTML and CSS
- Top Stunning Free Websites to Download Responsive HTML Templates 2021
- JavaScript Clock | CSS Neumorphism Working Analog Clock UI Design
- How to make Interactive Feedback Design Using HTML CSS & JS
- 5 amazing ways to earn money online as a side option .
- finest alternative of Chinese apps for Android and iOS
- Top Best 5 Fonts Of 2020 Used By Professional Graphic Designers
- React JS Mini-Project #2 Creating Simple Sum Calculator | Absolute beginners useState Hook & Conditionals