Hello everyone today we will build an amazing Epic Solar System Animation in CSS & HTML. This is very simple and sleek and has minimal ui for solar systems you can create by using CSS & HTML no javascript is needed. I hope you enjoy this tutorial to build this amazing solar system using HTML and CSS.
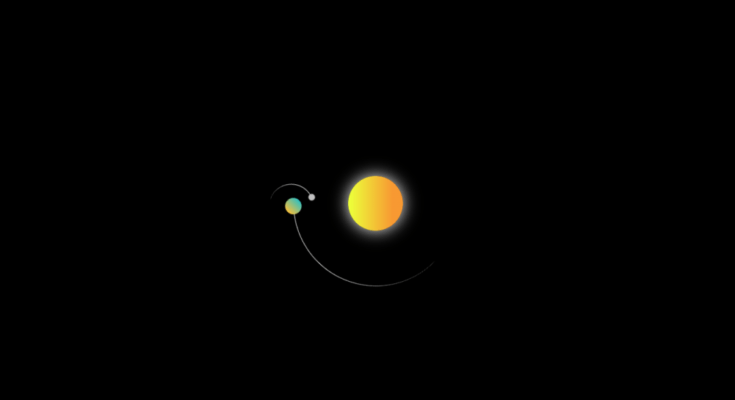
Epic Solar System Demo :
Step1: Adding HTML Markup and CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
overflow: hidden;
}
.sky {
font-size: 10px;
width: 40em;
height: 40em;
position: relative;
}
.star {
position: absolute;
top: 15em;
left: 15em;
width: 10em;
height: 10em;
background: rgb(242, 253, 41);
background: linear-gradient(90deg, rgba(242, 253, 41, 1) 0%, rgba(251, 147, 35, 1) 81%, rgba(251, 147, 35, 1) 100%);
border-radius: 50%;
box-shadow: 0 0 3em white;
}
.planet,
.satellite {
position: absolute;
border-style: solid;
border-color: white transparent transparent transparent;
border-width: 0.1em 0.1em 0 0;
border-radius: 50%;
}
.planet {
top: 5em;
left: 5em;
width: 30em;
height: 30em;
animation: orbit 36.5s linear infinite;
}
.satellite {
top: 0;
right: 0;
width: 8em;
height: 8em;
animation: orbit 2.7s linear infinite;
}
.planet::before,
.satellite::before {
content: '';
position: absolute;
border-radius: 50%;
}
.planet::before {
top: 2.8em;
right: 2.8em;
width: 3em;
height: 3em;
background: rgb(34, 193, 195);
background: linear-gradient(0deg, rgba(34, 193, 195, 1) 0%, rgba(253, 187, 45, 1) 100%);
}
.satellite::before {
top: 0.8em;
right: 0.2em;
width: 1.2em;
height: 1.2em;
background-color: silver;
}
@keyframes orbit {
to {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<div class="sky">
<div class="star"></div>
<div class="planet">
<div class="satellite"></div>
</div>
</div>
</body>
</html>
</body>
</html>
Conclusion
We did it! ? Hope you like Solar System of Galaxy Animation Pure CSS and HTML. For such projects do visits and comment on which project should I cover next. I hope you will learn how to build Epic Solar System Animation in CSS & HTML in a easy way
Happy coding!
People are also reading:
- Crypto-currency website| Source Code Free Download
- How to Build A BMI Calculator in React JS – useState Hook & Conditionals
- How To Create Sign Up Form In HTML and CSS
- Top Stunning Free Websites to Download Responsive HTML Templates 2021
- JavaScript Clock | CSS Neumorphism Working Analog Clock UI Design
- How to make Interactive Feedback Design Using HTML CSS & JS
- 5 amazing ways to earn money online as a side option .
- finest alternative of Chinese apps for Android and iOS
- Top Best 5 Fonts Of 2020 Used By Professional Graphic Designers
- React JS Mini-Project #2 Creating Simple Sum Calculator | Absolute beginners useState Hook & Conditionals