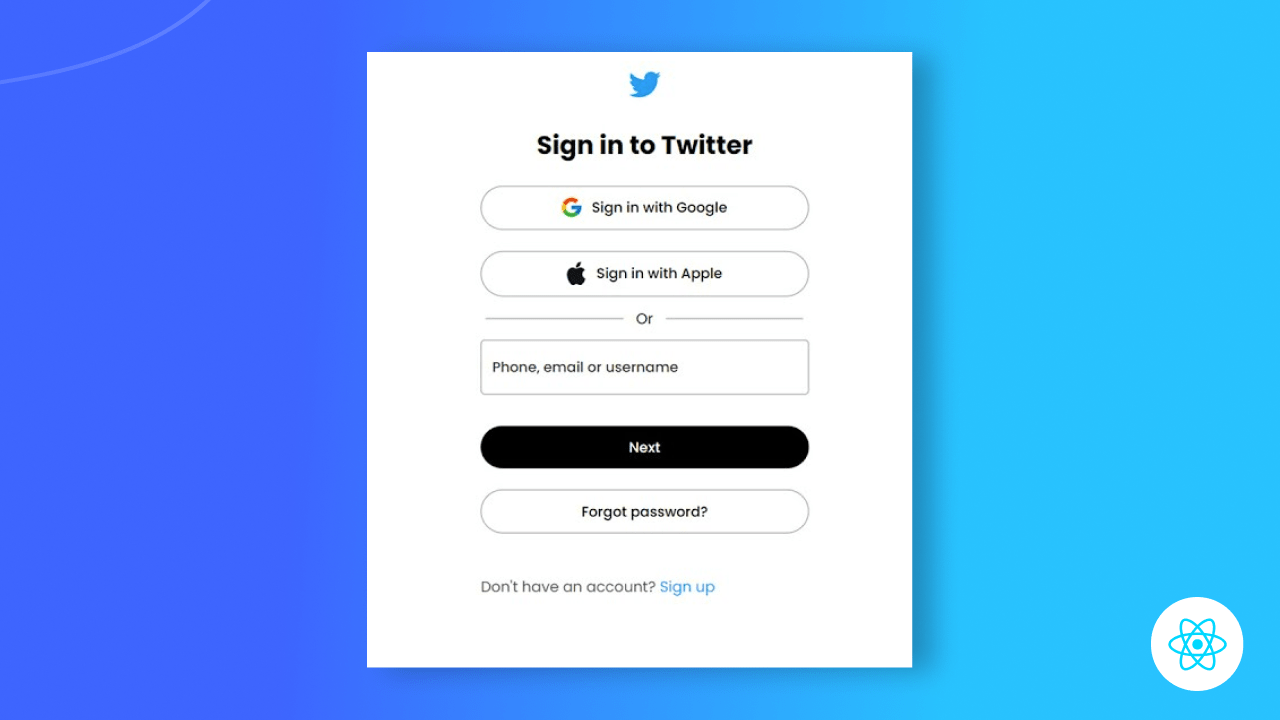
In this article, we will guide you through the process of designing a stunning Twitter Login Clone using react js. You’ll learn the best practices for creating a user-friendly and responsive login page, as well as how to implement essential design elements to make your login page stand out. By the end of this article, you’ll have a step-by-step guide to building a customizable and visually appealing Twitter log in page clone using React js.
The goal of this tutorial is to introduce developers to the React.js library.The reader should be familiar with the fundamental web development technologies, such as:
- Basics for HTML and CSS
- Javascript
- Basics of React.js in ES6
What we will Learn
Here we will learn how to design a Twitter login clone using react. we will learn to code a simple Twitter login clone using the React.js library. The workflow of the app is the same as the previous blog.If you have not read that blog kindly follow the link .
Popular article: Counter app using react js
Folder structure

1. Install React
After the successful installation of Nodejs, install and set up a React app using the below command.
npx create-react-app react-counter-app
Then jump to that folder eg. if your folder name is react-counter-app the type
cd react-counter-app
After that Go to the App.js file and start your coding part here we will define our state and functions which are required to increment and decrement our numbers.
Let’s jump into the app.js part where all the logic of our application
App.js
let’s jump into our App.js where all the magic happens and we discuss our application markup here.
import "./App.css";
function App() {
return (
<div className="logo-box">
<img src="./logo.png" alt="apple" className="logo" />
<h2>Sign In to Twitter</h2>
<button>
<img src="./google.png" alt="apple" />
Sign in with Google
</button>
<button>
<img src="./apple.png" alt="apple" />
Sign in with Google
</button>
<hr></hr>
<span>Or</span>
<form>
<input type="text" placeholder="Phone email or username" />
<button>Next</button>
</form>
<button>Forget Password</button>
<p>
Don't Have an account<a>Sign up</a>
</p>
</div>
);
}
export default App;
App.css
Let’s begin creating the CSS for our Twitter login clone that will completely transform the appearance of our application. We will be implementing the necessary styles to replicate the design of Twitter’s login page, including the use of their distinctive blue color scheme and typography. There is the code just copy and paste it in your app.css file
* {
margin: 0;
padding: 0;
font-family: "Poppins", sans-serif;
box-sizing: border-box;
}
body {
background: #3e65fe;
}
.logo-box {
background: #fff;
padding: 30px 120px;
width: 550px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
text-align: center;
border-radius: 10px;
}
.logo {
width: 30px;
margin-bottom: 20px;
}
.logo-box h2 {
margin-bottom: 20px;
}
.logo-box button img {
width: 18px;
margin-right: 10px;
}
.logo-box button {
width: 100%;
padding: 10px 0;
display: flex;
align-items: center;
justify-content: center;
margin: 20px 0px;
border-radius: 30px;
background: transparent;
border: 1px solid #999;
font-weight: 500;
cursor: pointer;
}
.logo-box hr {
border: 0;
height: 1px;
background: #c2c2c2;
margin: 5px;
}
.logo-box span {
display: block;
width: 40px;
margin: auto;
background: #fff;
font-size: 14px;
margin-top: -16px;
}
.logo-box input {
width: 100%;
background: transparent;
border: 1px solid #999;
outline: 0;
padding: 15px 10px;
border-radius: 4px;
}
::placeholder {
font-weight: 500;
color: #333;
}
.logo-box form button {
background: #000;
color: #fff;
border: 0;
margin-bottom: 15px;
}
.logo-box p {
/* text-align: left; */
font-size: 14px;
color: #555;
margin: 40px 0 50px;
}
.login-box p a {
text-decoration: none;
color: #359cf0;
margin-left: 100px;
}
GitHub
You can always refer to the GitHub repository to clone the project we have created.
1.https://github.com/tinkugupta5/Counter_app
Conclusion

We did it! ? Hope you like How To Make a Twitter Login Clone Using React Js | Sign In Page Design With React Js. For such projects do visits and comment on which project should I cover next.
Check out this BMI Calculator using react and hooks. Comment if you have any questions. Regarding this project, please comment in the comment box.
Happy coding!
People Are Also Reading:
- Crypto-currency website| Source Code Free Download
- How to Build A BMI Calculator in React JS – useState Hook & Conditionals
- How To Create Sign Up Form In HTML and CSS
- Top Stunning Free Websites to Download Responsive HTML Templates 2021
- JavaScript Clock | CSS Neumorphism Working Analog Clock UI Design
- How to make Interactive Feedback Design Using HTML CSS & JS
- 5 amazing ways to earn money online as a side option .
- finest alternative of Chinese apps for Android and iOS
- Top Best 5 Fonts Of 2020 Used By Professional Graphic Designers
- React JS Mini-Project #2 Creating Simple Sum Calculator | Absolute beginners useState Hook & Conditionals