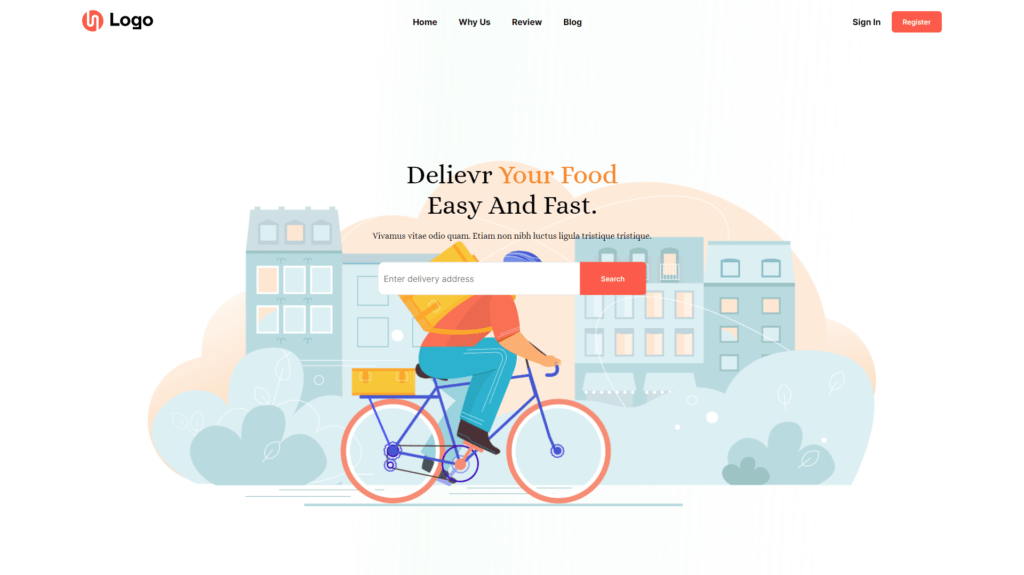
Today we will learn How to make website using react js in a very simple way .Here you will learn how to make this modern website hero section using react js.
Header or hero section is a very important element of a website which provide navigation Links for the users to navigate to a paricular link that user may want to visit . in this article we will create a beautiful website hero / header section using react js.
Prerequisites:
Before starting this project these are the packages you have to install and download the assets.
Download Asset Link :
Steps to create React Application And Installing Module:
Step 1: Create a React application using the following command:
npx create-react-app projectname
cd projectname
Step 2: To run the application:
npm start
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:
Folder & file structure of react js application
First, we will install our react application boilerplate so that we can start. Below I have mentioned the folder structure for our application.

What you learn through this article
How to make this header design of a website.
How to make a navigation bar using react js .
How to make a beautiful header and navigation section by using react js.
How to use illustation in your react js project
App.js
import logo from './logo.svg';
import './App.css';
import backgroundImage from './bg.png';
function App() {
return (
<div className="container">
{/* navbar */}
<nav>
<div className="logo_container">
// paste the svg Link from below Link
</div>
<div className="menu_container">
<ul>
<li>
<a href="www.ziontutorial.com" className="active">Home</a>
</li>
<li>
<a href="www.ziontutorial.com">Why Us</a>
</li>
<li>
<a href="www.ziontutorial.com"> Review</a>
</li>
<li>
<a href="www.ziontutorial.com"> Blog</a>
</li>
</ul>
</div>
<div className="btn_container">
<ul>
<li>
<a href="www.ziontutorial.com"> Sign In</a>
</li>
</ul>
<button className="btn_register">
Register
</button>
</div>
</nav>
{/* hero section */}
<div className="content">
<div class="hero-text">
{/* <p className="content_para">Trusted by over 2800+ companies</p> */}
<h1>Delievr <span className="content_span">Your Food </span></h1>
<h1>Easy And Fast.</h1>
<p className="content_alice">Vivamus vitae odio quam. Etiam non nibh luctus ligula tristique tristique.</p>
<form>
<input type="text" placeholder="Enter delivery address" />
<button type="submit" className="btn_sec">
Search
</button>
</form>
</div>
<div className="hero-image">
<img className="image" src={backgroundImage} alt="Background" />
</div>
</div>
<p></p>
</div>
);
}
export default App;
Here is the app.js source code where you have completed first step for the jsx now lets move to decorate using by css . For assets background image and svg file you need to visit this link here
Logo Svg link : Download
Assets Link : https://drgamerss.blogspot.com/2024/03/assets-download-how-to-make-modern.html
App.css
Now lets write the css for the header section where we have to write the css for navigation bar amd text area . So that we can get beautiful and minimal design of the hero section which we want to try to design.
@import url('https://fonts.googleapis.com/css2?family=Alice&family=Inter:wght@200;300;400;500;600;700;800;900&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Inter", sans-serif;
}
.container {
width: 100%;
min-height: 100vh;
background-image: linear-gradient(93deg, rgba(255, 255, 255, 0.21) 35.02%, rgba(249, 253, 250, 0.20) 36.38%, rgba(223, 244, 230, 0.18) 41.97%, rgba(15, 170, 70, 0.00) 87.43%);
background-size: cover;
background-position: center;
padding: 10px 8%;
}
.image {
margin-top: 100px;
height: 60vh
}
nav {
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding: 10px 0;
}
.logo {
width: 180px;
cursor: pointer;
}
nav ul {
list-style: none;
width: 100%;
text-align: right;
/* padding-right: 60px; */
}
nav ul li {
display: inline-block;
margin: 10px 20px;
}
nav ul li a {
color: #000000;
text-decoration: none;
color: #000;
font-family: Inter;
font-size: 16px;
font-style: normal;
font-weight: 700;
line-height: normal;
transition: text-decoration 0.3s;
}
nav ul li a:hover::after {
width: 100%;
/* Increase width to 100% on hover */
}
nav li a:hover {
color: #ff5c11 !important;
text-decoration: underline;
}
.btn {
display: flex;
align-items: center;
padding: 12px 21px;
border: 0;
outline: 0;
border-radius: 6px;
background: #00AA45;
color: #ffffff;
font-weight: 500;
cursor: pointer;
}
.btn_register {
display: flex;
align-items: center;
padding: 12px 21px;
border: 0;
outline: 0;
border-radius: 6px;
background: #FF5344;
color: #ffffff;
font-weight: 500;
cursor: pointer;
}
.btn_sec {
display: flex;
align-items: center;
padding: 23px 40px;
border: 0;
outline: 0;
border-radius: 0px 6px 6px 0px;
background: #FF5344;
color: #ffffff;
font-weight: 500;
cursor: pointer;
}
.btn img {
width: 20px;
margin-right: 10px;
}
.content {
margin-top: 8%;
width: 100%;
display: flex;
align-items: center;
justify-content: center;
color: #000000;
/* max-width: 620px; */
}
.hero-text {
text-align: center;
position: absolute;
top: 40%;
left: 50%;
transform: translate(-50%, -50%);
/* color: white; */
}
.content_span {
color: #f88424;
font-family: Alice;
}
.content_para {
color: #000;
font-family: Inter;
font-size: 16px;
font-style: normal;
font-weight: 600;
line-height: normal;
}
.content_alice {
color: #000;
font-family: Alice;
font-size: 16px;
font-style: normal;
font-weight: 400;
line-height: normal;
padding-top: 20px;
}
.content h1 {
color: #000000;
font-family: Alice;
font-size: 50px;
font-style: normal;
font-weight: 400;
line-height: normal;
}
.content form {
display: flex;
align-items: center;
/* background: #ffffff; */
border-radius: 5px;
padding: 10px;
margin-top: 30px;
}
input[type=text] {
border: 1px solid rgb(228, 228, 228) !important;
padding: 20px;
border-radius: 12px 0px 0px 12px;
}
.content form input {
border: 0;
outline: 0;
width: 100%;
font-size: 16px;
padding-left: 10px;
/* border-color: 1px solid red; */
}
.content form .btn {
font-size: 15px;
padding: 10px 30px;
}
.btn_container {
display: flex;
justify-content: space-between;
align-items: center;
}
Output :

Conclusion
I hope this tutorial was helpful. Please leave a comment with any recommendations for other applications. I’m hoping you’ll create this application effectively and get a lot of knowledge from it. We designed this project as a beginner project, but in the future days we will cover more advanced projects as well.
People are also reading:
- Crypto-currency website| Source Code Free Download
- How to Build A BMI Calculator in React JS – useState Hook & Conditionals
- How To Create Sign Up Form In HTML and CSS
- Top Stunning Free Websites to Download Responsive HTML Templates 2021
- JavaScript Clock | CSS Neumorphism Working Analog Clock UI Design
- How to make Interactive Feedback Design Using HTML CSS & JS
- 5 amazing ways to earn money online as a side option .
- finest alternative of Chinese apps for Android and iOS
- Top Best 5 Fonts Of 2020 Used By Professional Graphic Designers
- React JS Mini-Project #2 Creating Simple Sum Calculator | Absolute beginners useState Hook & Conditionals