We’ll walk you through how to create a productive environment for React development in this chapter. Although there are numerous processes, they will help to expedite the development process in the future. We will require NodeJS, so please check the URL in the following table if you do not already have it installed.

Pre-requisite:
We must have NodeJS installed on our PC. So, the very first step will be to install NodeJS. Once we have set up NodeJS on our PC, the next thing we need to do is set up React Boilerplate.
Video Tutorial :How To Install React :
Step 1 :

Step 2 :
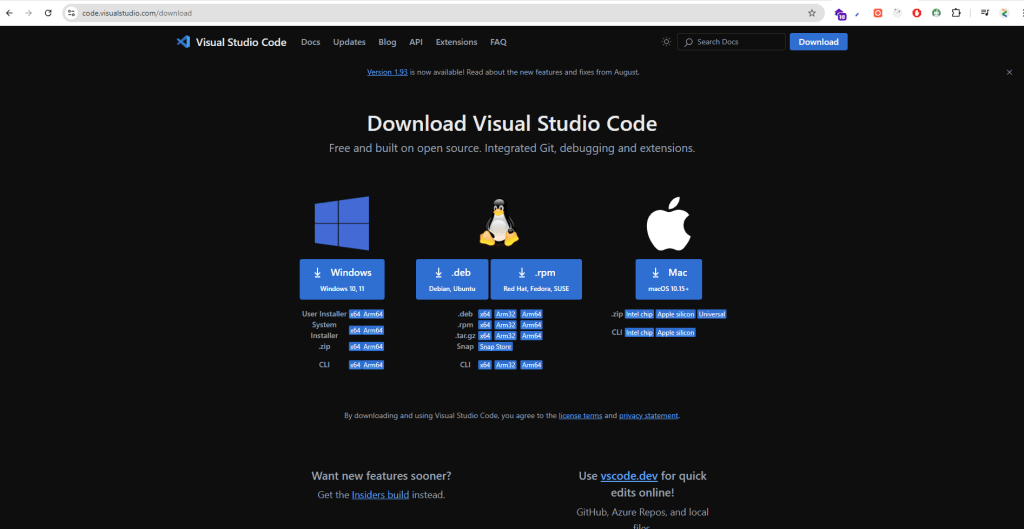
Download vs code for writing your code you can choose any code editor but i would suggest VS Code .

Step 3.
Steps to create React Application And Installing Module
Step 1: Create a React application using the following command:
npx create-react-app projectname
cd projectname
Step 2: To run the application:
npm start
Output: Now open your browser and go to http://localhost:3000/, you will see the following output:

People are also reading:
- Crypto-currency website| Source Code Free Download
- How to Build A BMI Calculator in React JS – useState Hook & Conditionals
- How To Create Sign Up Form In HTML and CSS
- Top Stunning Free Websites to Download Responsive HTML Templates 2021
- JavaScript Clock | CSS Neumorphism Working Analog Clock UI Design