
In the last Blog i have covered a blog on How To Create Sign Up Form In HTML and CSS but right now you will learn How To Create minimal Login Form In HTML and CSS . This login form is quite similar to previous blog . And this would be nice for challenge if you are a beginner you can play with it ? .
Folder Structure
Lets talk about folder structure of our sign up form we have an image (2.png ) , index file and Last but not least style file where all the styling of our log in form consists . This folder structure will help you to make ( How To Create minimal Login Form In HTML and CSS ) Clean and minimal login in form with html and css .

The HTML
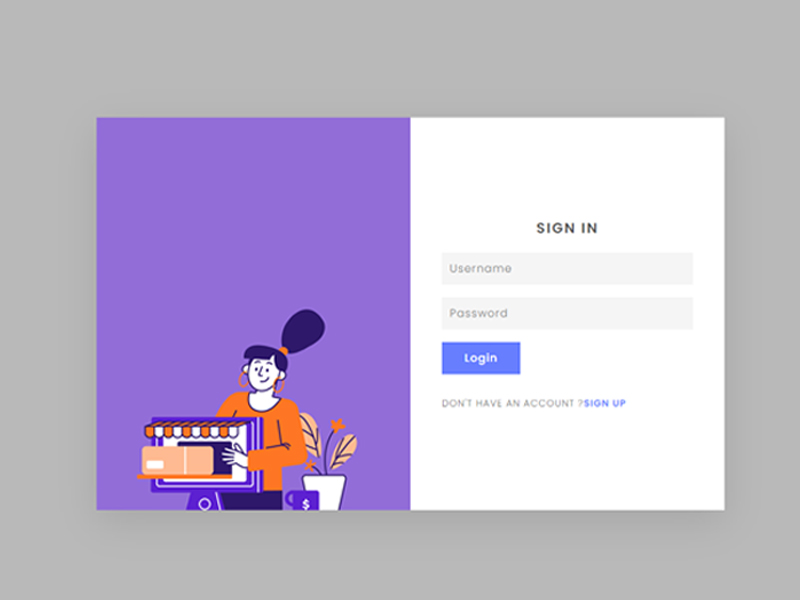
As you can see the output result above . The markup is quite simple . image some texts input boxes , buttons and list of your skills . So here we complete first step How To Create Login Form In HTML and CSS .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section>
<div class="container">
<div class="user singinBx">
<div class="imgBx"><img src="2.png" width="100px" height="100px" alt=""></div>
<div class="formBx">
<form action="">
<h2>Sign In</h2>
<input type="text" name="" placeholder="Username">
<input type="password" name="" placeholder="Password">
<input type="Submit" name="" value="Login">
<p class="signup">Don't have an account ?<a href="#">Sign Up</a></p>
</form>
</div>
</div>
</div>
</section>
</body>
</html>
I took the image from Whoooa! Illustrations visit this site and search for minimal vector images and pickup from one of them . Thats all about markup lets move to CSS part where our actual styling of the login page start .
The CSS
Again there are some basic styling we have to apply for hole body of the document mainly we select hole body of the document by selecting * and to the other component . Just copy all the CSS source code and use it in your project .
Here is the CSS Code :
@import url('https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
section
{
position: relative;
min-height: 100vh;
background: #b9b9b9;
justify-content: center;
align-items: center;
padding: 20px;
}
section .container
{
position: relative;
width: 800px;
height: 500px;
background: #fff;
box-shadow: 0 15px 50px rgb(0 0 0 / 10%);
overflow: hidden;
left: 200px;
top: 80px;
}
section .container .user
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
}
section .container .user .imgBx
{
position: relative;
width: 50%;
height: 100%;
background: #fff;
transition: 0.5s ;
}
section .container .user .imgBx img
{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
section .container .user .formBx
{
position: relative;
width: 50%;
height: 100%;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
padding: 40px;
transform: 0.5s;
}
section .container .user .formBx form h2
{
font-size: 18px;
font-weight: 600;
text-transform: uppercase;
letter-spacing: 2px;
text-align: center;
width: 100%;
margin-bottom: 10px;
color: #555;
}
section .container .user .formBx form input
{
position: relative;
width: 100%;
padding: 10px;
background: #f5f5f5;
color: #333;
border: none;
outline: none;
box-shadow: none;
margin: 8px 0;
font-size: 14px;
letter-spacing: 1px;
font-weight: 300;
}
section .container .user .formBx form input[type="submit"]
{
max-width: 100px;
background: #677eff;
color: #fff;
cursor: pointer;
font-size: 14px;
font-weight: 500;
letter-spacing: 1px;
transition: 0.5s;
}
section .container .user .formBx form .signup
{
position: relative;
margin-top: 20px;
font-size: 12px;
letter-spacing: 1px;
color: #555;
text-transform: uppercase;
font-weight: 300;
}
section .container .user .formBx form .signup a
{
font-weight: 600;
text-decoration: none;
color: #677eff;
}
Conclusion
Hope you like this article ? Did you enjoy this type of article? Let me know on on the comment box. Finally we learn enjoy and try it your own .
Happy Coding! ?
People are also reading:
- Crypto-currency website| Source Code Free Download
- How To Create Sign Up Form In HTML and CSS
- Top Stunning Free Websites to Download Responsive HTML Templates 2021
- 5 amazing ways to earn Money online as a side option .
- Top Best Free Resources For Free Stock Photos
- 5 amazing ways to earn Money online as a side option .
- finest alternative of Chinese apps for Android and iOS
- Top Best 5 Fonts Of 2020 Used By Professional Graphic Designers