
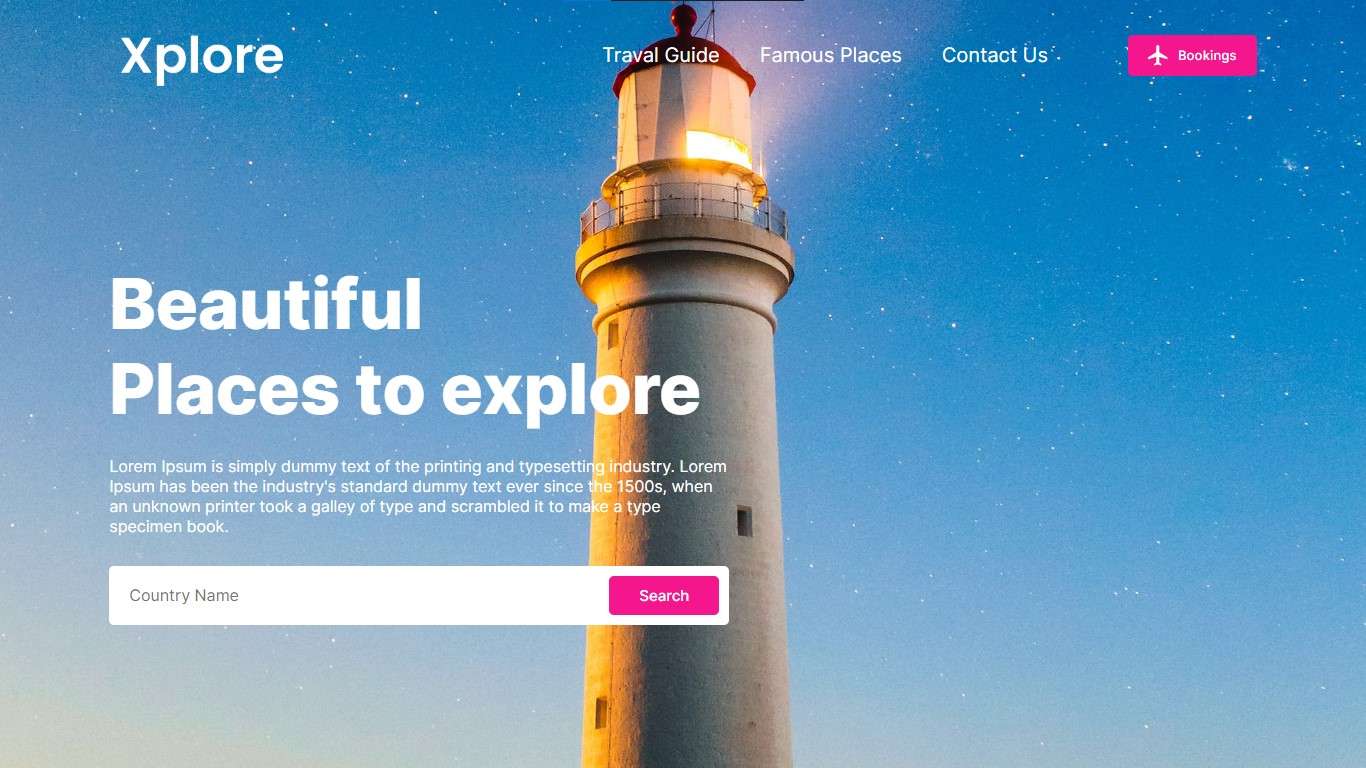
Are you looking to create a modern website using React? In this step-by-step tutorial, you’ll learn how to set up your development environment, and we will learn How To Create A Modern Website Using React Js .creating a new React project, and build a sleek website using React components and libraries. From installing Node.js and selecting a text editor to coding custom components and using popular libraries like React Router and Bootstrap, this tutorial covers everything you need to know to create a professional-looking website. Whether you’re a beginner or an experienced developer, this guide will help you take your web development skills to the next level. Follow along and create your own stunning website today!. Be ready of a tutorial How To Make Website a modern website using React | Create Website Header Design
App.js
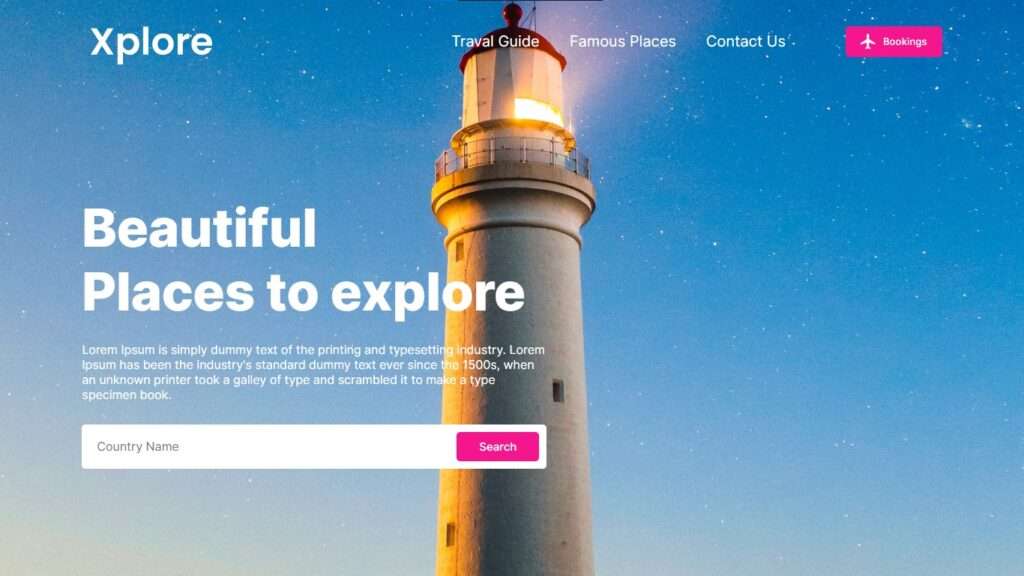
Let’s start by creating an app.js file and writing all the HTML elements.Let’s begin by creating the website’s skeleton using simple HTML. The navbar must come first, followed by the header and finally the picture section of the website. You may use the code below to
import "./App.css";
function App() {
return (
<div className="container">
<nav>
<img src="images/logo.png" className="logo" alt="imaged" />
<ul>
<li>
<a href="www.ziontutorial.com">Traval Guide</a>
</li>
<li>
<a href="www.ziontutorial.com">Famous Places</a>
</li>
<li>
<a href="www.ziontutorial.com">Contact Us</a>
</li>
</ul>
<button className="btn">
<img src="images/icon.png" alt="icon" /> Bookings
</button>
</nav>
<div className="content">
<h1>
Beautiful
<br />
Places to explore
</h1>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting
industry. Lorem Ipsum has been the industry's standard dummy text ever
since the 1500s, when an unknown printer took a galley of type and
scrambled it to make a type specimen book.
</p>
<form>
<input type="text" placeholder="Country Name" />
<button type="submit" className="btn">
Search
</button>
</form>
</div>
<p></p>
</div>
);
}
export default App;
Let’s write all the CSS and the landing page which will make this landing page very beautiful.
App.css
Let’s create a really simple CSS style for our header portion. As I mentioned in the previous section, we generated the navbar, header text, and header picture using HTML. Now that we have these components, let’s add some CSS to our skeleton to make the header seem lovely. I’ve listed all the code necessary to construct our header below. You may check this out and experiment with these values to see what happens.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Inter", sans-serif;
}
.container {
width: 100%;
min-height: 100vh;
background-image: linear-gradient(rgb(9, 0, 77, 0.65), rgba(9, 0, 77, 0.65));
background-image: url("https://source.unsplash.com/random/1920x1080/?wallpaper,landscape");
background-size: cover;
background-position: center;
padding: 10px 8%;
}
nav {
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding: 10px 0;
}
.logo {
width: 180px;
cursor: pointer;
}
nav ul {
list-style: none;
width: 100%;
text-align: right;
padding-right: 60px;
}
nav ul li {
display: inline-block;
margin: 10px 20px;
}
nav ul li a {
color: #ffffff;
text-decoration: none;
font-size: 20px;
font-weight: 400;
}
.btn {
display: flex;
align-items: center;
padding: 10px 20px;
border: 0;
outline: 0;
border-radius: 5px;
background: #f5168d;
color: #ffffff;
font-weight: 500;
cursor: pointer;
}
.btn img {
width: 20px;
margin-right: 10px;
}
.content {
margin-top: 14%;
color: #fff;
max-width: 620px;
}
.content h1 {
font-size: 70px;
font-weight: 800;
line-height: 85px;
margin-bottom: 25px;
}
.content form {
display: flex;
align-items: center;
background: #fff;
border-radius: 5px;
padding: 10px;
margin-top: 30px;
}
.content form input {
border: 0;
outline: 0;
width: 100%;
font-size: 16px;
padding-left: 10px;
}
.content form .btn {
font-size: 15px;
padding: 10px 30px;
}
⭐ Conclusion
We did it! ? Hope you like How To Create A Modern Website Using React Js. For such projects do visits and comment on which project should I pick next.Check out this How to Install WordPress on Localhost | Xammp. Comment if you have any dought Regarding this project please comment in the comment box. Or join Our telegram Channel mostly available on that platform you can ask any question.
Happy coding!
People are also reading:
- Crypto-currency website| Source Code Free Download
- How to Build A BMI Calculator in React JS – useState Hook & Conditionals
- How To Create Sign Up Form In HTML and CSS
- Top Stunning Free Websites to Download Responsive HTML Templates 2021
- JavaScript Clock | CSS Neumorphism Working Analog Clock UI Design
- How to make Interactive Feedback Design Using HTML CSS & JS
- 5 amazing ways to earn money online as a side option .
- finest alternative of Chinese apps for Android and iOS
- Top Best 5 Fonts Of 2020 Used By Professional Graphic Designers
- React JS Mini-Project #2 Creating Simple Sum Calculator | Absolute beginners useState Hook & Conditionals