
React is a JavaScript toolkit for building interactive user interfaces (UIs) that is becoming more and more well-liked among developers worldwide. How To Build A Simple Counter App In React after learning the language?
Prerequisites
The goal of this tutorial is to introduce developers to the React.js library.The reader should be familiar with the fundamental web development technologies, such as:
- Basics for HTML and CSS
- Javascript
- Basics of React.js in ES6
Note: join Our telegram Channel mostly available on that platform you can ask any question.
What we will Learn
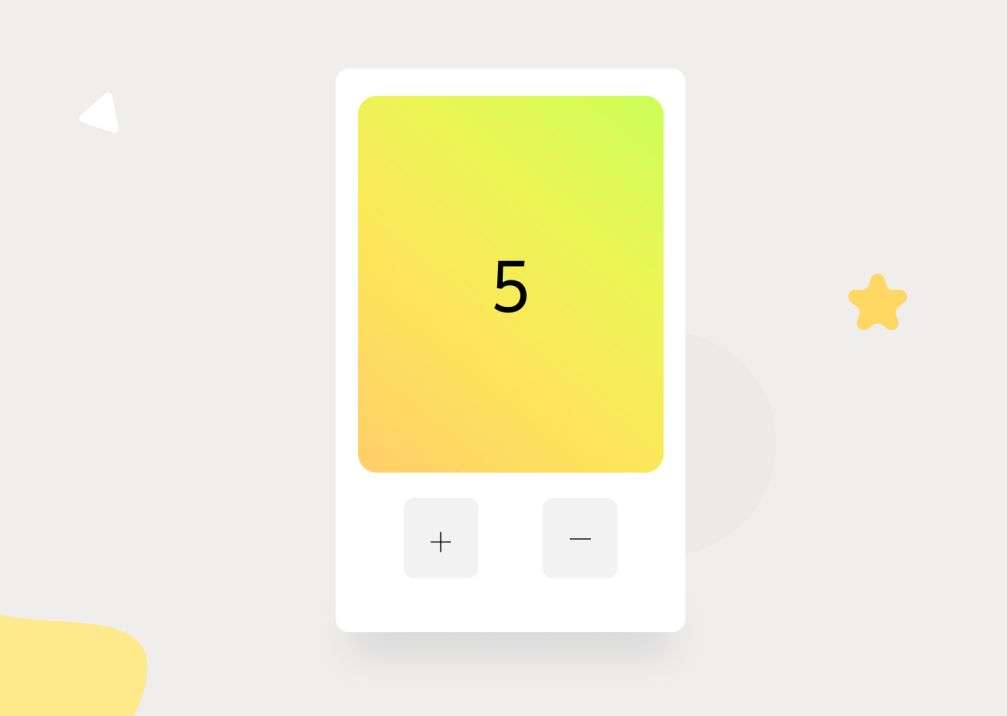
Here we will discuss the basic term and concept of react js. we will learn to code a simple counter app using the React.js library. The workflow of the React counter app will be the same as below.
Video Tutorial | Build A Simple Counter App In React
Before forwarding, we need to understand some terms and concepts in React:-
1. Components :
The React component split the UI into independent, reusable pieces. Which you can use whenever you want
2. States:
Some components may need to store some values. States are used to store values specific to a component.
3. Props :
we want to pass a state from one component to another, props are used.
4. useState:
This is a hook that let you add a state to functional components
Packages to be installed
Let’s start with the first step to install the dependencies. We have to visit the material UI to install the dependencies.
Link to install material UI packages: https://mui.com/material-ui/getting-started/installation/

1. Install React
After the successful installation of Nodejs, install and set up a React app using the below command.
npx create-react-app react-counter-app
Then jump to that folder eg. if your folder name is react-counter-app the type
cd react-counter-app
After that Go to the App.js file and start your coding part here we will define our state and functions which are required to increment and decrement our numbers .
2. Define the state and functions of your app
here I am defining my state in app.js
const [counter, setCounter] = useState(0);
After that lets move to function which help to make counter work .
const handleClick1 = () => {
// Counter state is incremented
setCounter(counter + 1)
}
// Function is called everytime decrement button is clicked
const handleClick2 = () => {
// Counter state is decremented
// Also prevent to reched -1 value in this counter
if(counter === 0)
{
return 0;
}
else {
setCounter(counter - 1)
}
}
const handleClick3 = () => {
// Counter state is help to refresh and make counter value to zero
setCounter(counter == 0);
window.location.reload()
}
Last but not least our return part where we have implemented our form and triggers to call functions
return (
<>
<Box
component="form"
sx={{
'& > :not(style)': { m: 1, width: '25ch' },
}}
noValidate
autoComplete="off"
></Box>
<div className="app">
<div className='container'>
<div className='total_amount_card' style={{ backgroundImage: `linear-gradient(to right, rgba(253, 230, 90, 100%), rgba(204, 254, 87, 100%))`}}>
<div className='right'>
<svg onClick={handleClick3} xmlns="http://www.w3.org/2000/svg" id="Outline" viewBox="0 0 24 24" width="17" height="17"><path d="M21.962,12.875A10.03,10.03,0,1,1,19.122,5H16a1,1,0,0,0-1,1h0a1,1,0,0,0,1,1h4.143A1.858,1.858,0,0,0,22,5.143V1a1,1,0,0,0-1-1h0a1,1,0,0,0-1,1V3.078A11.985,11.985,0,1,0,23.95,13.1a1.007,1.007,0,0,0-1-1.1h0A.982.982,0,0,0,21.962,12.875Z"/></svg>
</div>
<div className='card_text '>
<h3 className='total_amount_heading'>{counter}</h3>
</div>
</div>
<form >
<div className='button_collection'>
<Stack spacing={2} direction="row">
<Button onClick={handleClick1} variant="contained" className='btn_one'>+</Button>
<Button onClick={handleClick2} variant="contained" className='btn_two'>-</Button>
</Stack>
</div>
</form>
</div>
</div>
</>
);
3 Source Code App.js
import './App.css';
import Box from '@mui/material/Box';
// import TextField from '@mui/material/TextField';
import Stack from '@mui/material/Stack';
import Button from '@mui/material/Button';
import {useState} from 'react'
function App() {
const [counter, setCounter] = useState(0);
const handleClick1 = () => {
// Counter state is incremented
setCounter(counter + 1)
}
// Function is called everytime decrement button is clicked
const handleClick2 = () => {
// Counter state is decremented
if(counter === 0)
{
return 0;
}
else {
setCounter(counter - 1)
}
}
const handleClick3 = () => {
// Counter state is incremented
setCounter(counter == 0);
window.location.reload()
}
return (
<>
<Box
component="form"
sx={{
'& > :not(style)': { m: 1, width: '25ch' },
}}
noValidate
autoComplete="off"
></Box>
<div className="app">
<div className='container'>
<div className='total_amount_card' style={{ backgroundImage: `linear-gradient(to right, rgba(253, 230, 90, 100%), rgba(204, 254, 87, 100%))`}}>
<div className='right'>
<svg onClick={handleClick3} xmlns="http://www.w3.org/2000/svg" id="Outline" viewBox="0 0 24 24" width="17" height="17"><path d="M21.962,12.875A10.03,10.03,0,1,1,19.122,5H16a1,1,0,0,0-1,1h0a1,1,0,0,0,1,1h4.143A1.858,1.858,0,0,0,22,5.143V1a1,1,0,0,0-1-1h0a1,1,0,0,0-1,1V3.078A11.985,11.985,0,1,0,23.95,13.1a1.007,1.007,0,0,0-1-1.1h0A.982.982,0,0,0,21.962,12.875Z"/></svg>
</div>
<div className='card_text '>
<h3 className='total_amount_heading'>{counter}</h3>
</div>
</div>
<form >
<div className='button_collection'>
<Stack spacing={2} direction="row">
<Button onClick={handleClick1} variant="contained" className='btn_one'>+</Button>
<Button onClick={handleClick2} variant="contained" className='btn_two'>-</Button>
</Stack>
</div>
</form>
</div>
</div>
</>
);
}
export default App;
4. CSS Part For This App
.app {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.container {
background-color: #FAF9FA;
border-radius: 8px;
padding: 3rem;
margin-top: 6rem;
}
.heading_text
{
font-size: 15px !important;
font-weight: 400;
}
.heading_two
{
padding-top: 5px;
}
.total_amount_card
{
height: 537px;
background-color: #D6FF58;
border-radius: 27px;
}
.right
{
float: right;
margin-top: -2rem;
}
.card_text {
padding-top: 40px;
}
.total_amount_heading {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
font-size: 60px;
font-weight: 800;
padding-top: 10rem;
}
.total_amount_para {
text-align: center;
font-size: 18px !important;
padding-top: 5px;
color: #4B4B4B;
}
.input_area
{
margin-top: 40px;
}
.input_field
{
margin-top: 30px;
width: 445px;
}
#outlined-basic {
width: 410px;
}
.button_collection
{
margin-top: 61px;
margin-bottom: 1rem;
}
.btn_one {
background-color: #F2F2F2 !important;
width: 200px;
height: 75px;
color: black !important;
font-weight: 600;
font-size: 20px !important;
}
.btn_two {
background-color: #F2F2F2 !important;
width: 200px;
height: 75px;
color: black !important;
font-size: 20px !important;
}
Also, Download the Background image file (mentioned below ) of the app is an image file and paste this file into your public folder also define your CSS with the background-CSS image part .
GitHub
You can always refer to the GitHub repository to clone the project we have created.
https://github.com/tinkugupta5/Counter_app
Conclusion

We did it! ? Hope you like How To Build A Simple Counter App In React using hooks. For such projects do visits and comment on which project should I cover next.
Check out this BMI Calculator using react and hooks. Comment if you have any dought Regarding this project please comment in the comment box. Or join Our telegram Channel mostly available on that platform you can ask any question.
Happy coding!
People are also reading:
- Crypto-currency website| Source Code Free Download
- How to Build A BMI Calculator in React JS – useState Hook & Conditionals
- How To Create Sign Up Form In HTML and CSS
- Top Stunning Free Websites to Download Responsive HTML Templates 2021
- JavaScript Clock | CSS Neumorphism Working Analog Clock UI Design
- How to make Interactive Feedback Design Using HTML CSS & JS
- 5 amazing ways to earn money online as a side option .
- finest alternative of Chinese apps for Android and iOS
- Top Best 5 Fonts Of 2020 Used By Professional Graphic Designers
- React JS Mini-Project #2 Creating Simple Sum Calculator | Absolute beginners useState Hook & Conditionals


![Read more about the article How to Download & Install GTA V for PC for FREE [Windows 7/Windows 8/Window 10]](https://ziontutorial.com/wp-content/uploads/2020/09/rtyh-300x169.jpg)