
In this article you are going to learn about how to make interactive feedback design using HTML CSS & JS earlier i have shared you a very cool snippet about how to make JavaScript Clock CSS Neumorphism Working Analog Clock UI Design (HTML CSS & JS ) Now here we will make a very interactive feedback ui or we can say 3d emoji feedback design using HTML CSS & JS .
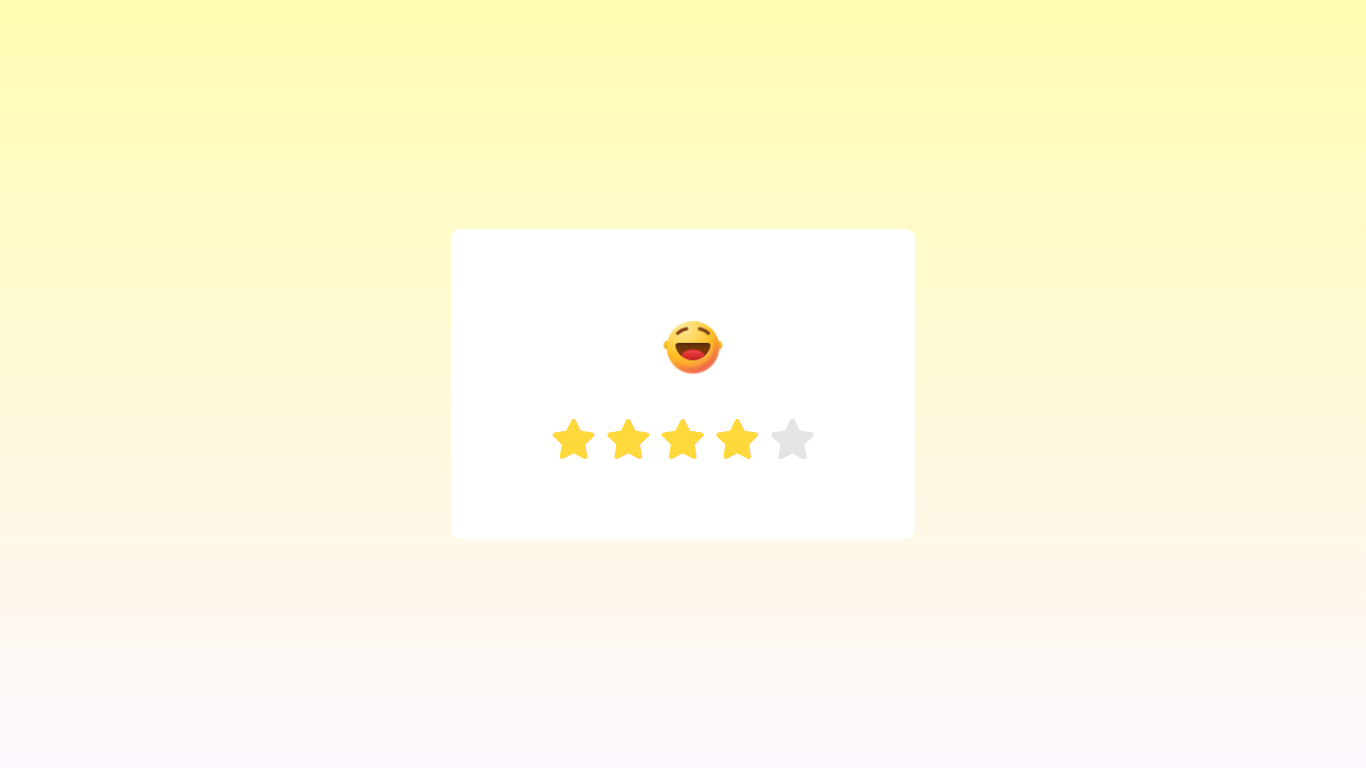
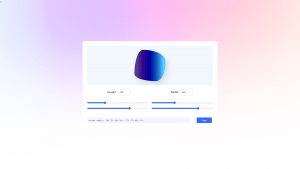
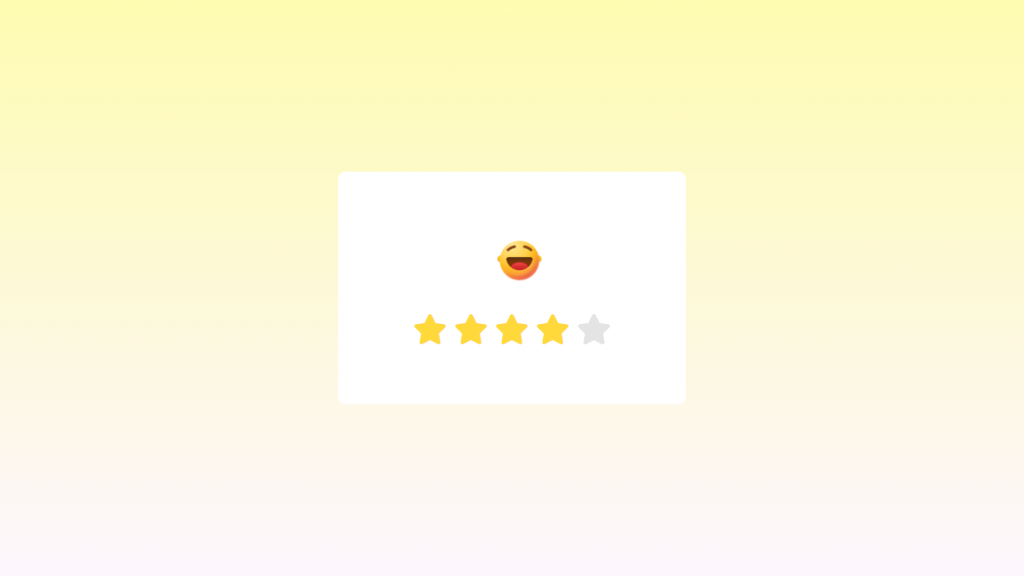
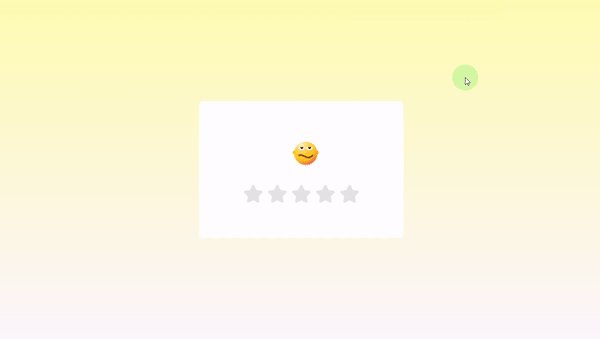
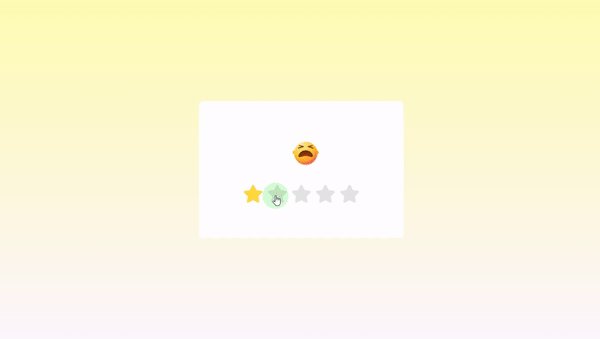
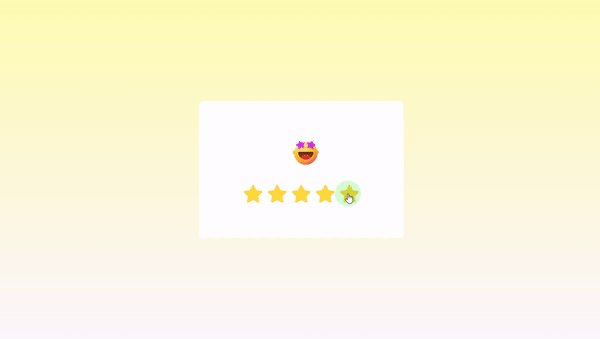
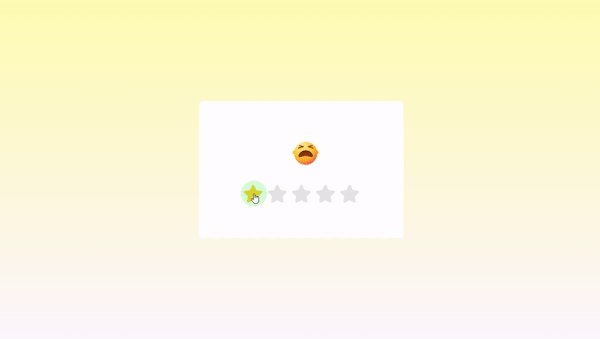
As you can see in the picture above it is very Sleek interactive feedback design using HTML CSS and JS here we will basically discuss about the things we will learn in this article . The most notable work is that of JavaScript programming code. Of course, to make this watch you need to have a basic idea about HTML, CSS, and JavaScript.

| 1. How to make an beautiful background Using Gradient . |
| 2. How to make emoji slider |
| 3. How to make star rating and make working and interactive using JavaScript . |
| 4. How to make feedback ui design proper working with star rating . |
Main design of this using HTML CSS AND JAVASCRIPT . Basically html is used to constaruc or we can say for the component of the feedback . CSS is used to make the feedback design smoother design . Last but not least Javascript to make our feedback interactive and fuctional .
I have put all the necessary source code below to let you use this in your personal projects . But if you are a beginner i have make this dedicated tutorial only for you . just follow the steps below and make this interactive feedback design at your end .
First of all, you have to create an HTML and CSS file before extending this watch. Combine HTML files and CSS files. You can also add CSS code to the HTML file using the style tag (<style>css code</style>).
Step 1: Basic design of webpage with HTML
Below i have used the basic HTML code to design the webpage . For designing the background i have used very simple code to design shapes and background .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="https://kit.fontawesome.com/db2813a42b.js"</script>
<title>Feedback System</title>
</head>
<body>
<div class="container">
<div class="feedbackbox">
<div class="emoji">
<div id="emoji">
<img src="images/Pain.png" alt="">
<img src="images/Bored.png" alt="">
<img src="images/Hello.png" alt="">
<img src="images/Laugh.png" alt="">
<img src="images/4Star.png" alt="">
</div>
</div>
<div class="rating">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
</div>
</div>
</div>
</body>
</html>
Step 2: Basic design of webpage with CSS
Below i have used some css to design our html elements . For the background i have used linear background for creating the Linear Gradients background: linear-gradient(180deg, rgba(255, 250, 123, 0.58) 0%, rgba(199, 46, 232, 0.04) 100%); for 100 vh of the header part or we can for container . Below i have mention all the code for feedback element to design our feedback design part .
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Courier New', Courier, monospace;
}
.container
{
width: 100%;
height: 100vh;
background: linear-gradient(180deg, rgba(255, 250, 123, 0.58) 0%, rgba(199, 46, 232, 0.04) 100%);
display: flex;
align-items: center;
justify-content: center;
}
.feedbackbox
{
background: #fff;
padding: 80px 100px;
border-radius: 10px;
display: flex;
flex-direction: column;
align-items: center;
}
.emoji {
width: 80px;
height: 80px;
border-radius: 50%;
margin-bottom: 30px;
overflow: hidden;
}
.emoji img {
width: 70px;
margin: 0px 15px;
}
#emoji {
display: flex;
align-items: center;
transform: translate(-100px);
transition: 0.6s;
}
.rating .fas {
font-size: 40px;
color: #e4e4e4;
cursor: pointer;
}
NOTE:, This means that if you place each number at You can copy the source code of this feedback design in your project . .
Step 3: Lets make our Feedback design working with JavaScript .
Now the final step which is JavaScript to make our feedback interactive . below i have mention all the necessary code to make our feedback interactive using JavaScript. Scroll for JavaScript code .





Hopefully from this article, you have learned how to make this feedback design using HTML, CSS, and JavaScript programming code.
If you can understand how to make this watch from this article, please comment with your opinion. I have already made many more types of JavaScript mini projects so you can see those designs if you want.