Hi Guys? in this post, I will provide you the javascript project with the source code which is absolutely free to download. so read each and every line. So that you easily understand what is running in the code structure Cryptocurrency website Source Code Free.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Technology website</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="navbar">
<div class="logo">
<img src="logo.png" alt="" class="logo_img">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Product</a></li>
<li><a href="#">About-us</a></li>
<li><a href="#">Contact-us</a></li>
</ul>
</div>
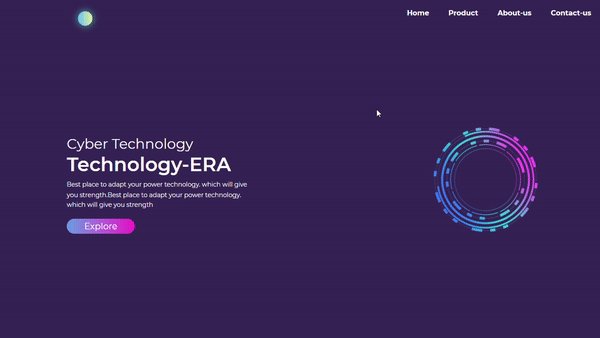
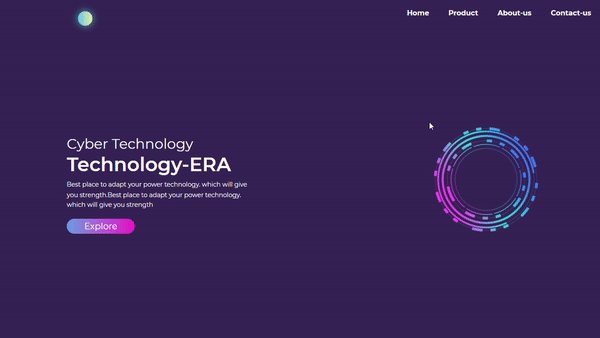
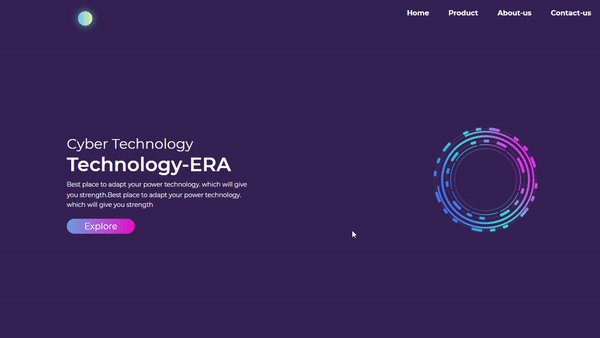
<div class="title">
<p>Cyber Technology</p>
<p class="title_p">Technology-ERA</p>
<small class="title_p2">Best place to adapt your power technology. which will give <p>you
strength.Best place to adapt your power technology.</p> <p>which
will give you strength</p></small>
<div class="button"><a href="#" class="button_link">Explore</a></div>
</div>
<img src="pic.png" class="pic" alt="">
</div>
</header>
</body>
</html>
CSS File source code here
this source code mainly for the decoration part so you can download this source and and use it in your website as well for persional use . so feel free to use this website landing page decoration file and and decorate your markup and Source Code Free.
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400;500;600;700;900&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Montserrat', sans-serif;
}
header{
background-color: #372756;
width: auto;
height: 100vh;
}
.logo_img{
margin-left: 152px;
}
.logo_text{
display: inline-block;
margin-left:197px;
position: absolute;
bottom: 20px;
}
ul{
float: right;
list-style: none;
margin-top: 20px;
}
ul li {
display: inline-block;
}
ul li a
{
list-style: none;
text-decoration: none;
color: white;
padding: 6px 20px;
font-weight: 700;
transition: 0.6 ease;
}
ul li a:hover{
background-color: white;
color: black;
}
.title{
font-size:30px;
position: absolute;
top: 40%;
margin-left:152px;
font-size: 32px;
font-weight: 200;
color: white;
}
.title_p{
font-size: 44px;
font-weight: 600;
}
.title_p2{
margin-bottom: 2px;
font-size: 14px;
line-height: 22px;
position: relative;
bottom: 7px;
}
.button
{
position: relative;
top: 7px;
}
.button_link{
text-decoration: none;
font-size: 20px;
padding:5px 40px;
border-radius: 30px;
background-image: linear-gradient(to right, #669ce6,#b667dd,#f530c9);
color: white
}
.pic{
float: right;
position: relative;
top: 160px;
right: 100px;
}
.pic {
width: 320px;
height: 320px;
-webkit-animation:spin 4s linear infinite;
-moz-animation:spin 4s linear infinite;
animation:spin 4s linear infinite;
}
@-moz-keyframes spin { 100% { -moz-transform: rotate(360deg); } }
@-webkit-keyframes spin { 100% { -webkit-transform: rotate(360deg); } }
@keyframes spin { 100% { -webkit-transform: rotate(360deg); transform:rotate(360deg); } }
so i have mention all the Source Code Free source code of this website if you have any question regarding this website landing page please feel free to comment in the bottom section and give your suggestion and your valuable comment to so that i will give answer to each and every question of the comment too.